Bildquelle: directindustry.de
Das Grundprinzip
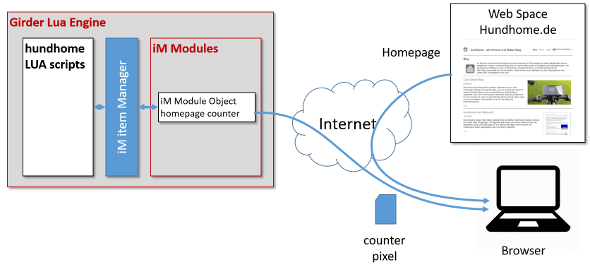
Die grundidee ist nicht neu und basiert auf dem berühmten Zählpixel. Das ist eine kleine Grafik von einem Pixel Größe und ohne jede Farbe. Dieses Pixel soll nicht sichtbar sein, sondern der Abruf soll einfach nur erfasst werden. Daszu wird das Pixel im Kopfbereich der Homepage eingebaut als HTML-img. Ich mache das nicht direkt, sondern als kleines JavaScript:
<script>document.write("<img src='http://hundhome1.sytes.net:90/iM/ct.lhtml?uid=" + new Date().getTime() + "'>");</script>Dadurch wird das Pixel erst geladen, wenn die Seite schon vollständig geladen ist. Ausserdem wurd durch die angehängten Parameter sichergestellt, dass das Pixel nicht aus dem Browser-Cache geladen wird weil es dann nicht zur Zählung kommen würde.
Die Datei ct.lhtml beinhaltet nun das Pixel. Die Endung "lhtml" ist zwar kein Hinweis auf eine Grafikdatei, aber ich benötigt das weil dadurch eingebettete LUA-Skripte in der Datei von der girder LUA Script Engine des girder Webservers ausgeführt werden und da steckt das Geheimnis meines Pixels. Das Pixel sollte trotzdem von den meisten Browsern ordentlich gerendered werden.
In der Pixel-Datei steckt nämlich nicht nur der Binärcode des kleines Pixels, sondern auch ein LUA-Code der die Event-Daten meines Zählers aus dem HTNL Header ermittelt und meinem System zur Verfügung stellt.

Integration in den girder item Manager
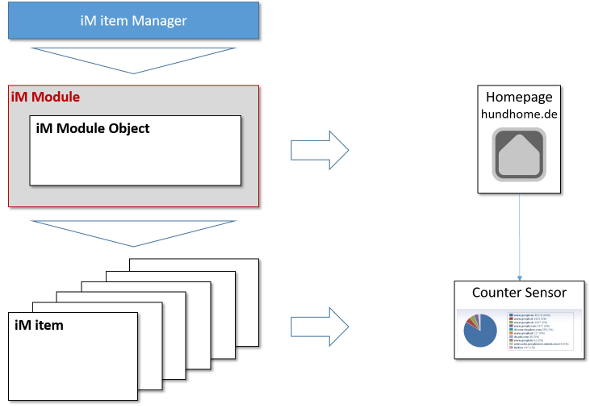
Weil ich durch die Zählimpulse normale item Manager Events auslösen möchte, muss ich wieder ein item Manager Module bauen. Dieses beinhaltet die Funktionen, die vom Zählpixel aufgerufen werden und übersetzt sie für den item Manager in einen virtuellen Sensor der entsprechende Signale liefert.

Das item Manager Module Objekt steht nun für eine Homepage, indem Fall hundhome.de. Und dieses Objekt hat genau ein Item, nämlich der virtuelle Sensor. Der Wert des Items ist immer ein Event und beinhaltet den Referrer der aufgerufenen Seite. das ist die vollständige URL des Seitenaufrufs.
Außerdem habe ich in das Module Objekt noch eine Funktion eingebaut, die nach jedem Seitenaufruf eine Zähler-Datei auf die lokale Festplatte schreibt. diese Datei beinhaltet eine LUA-Tabelle mit sämtlichen bisher erfassten Unter-URLs der Homepage und der jeweiligen Anzahl der Aufrufe insgesamt. So bekomme ich nebenbei noch eine kleine Statistik.

